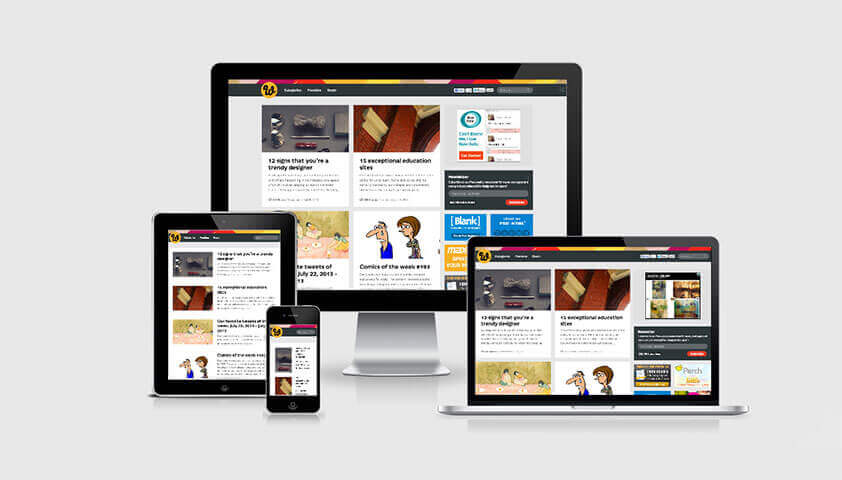
Создание адаптивного веб-дизайна является важным аспектом веб-разработки, поскольку он позволяет создать сайт, который корректно отображается на любом устройстве, будь то компьютер, планшет или смартфон. В данной статье мы рассмотрим, как создать адаптивный веб-дизайн, используя простые и эффективные методы.
- Используйте отзывчивый дизайн
Отзывчивый дизайн — это подход, который позволяет сайту корректно отображаться на различных устройствах, изменяя размеры и расположение элементов на странице. Для создания отзывчивого дизайна нужно использовать такие технологии, как HTML, CSS и JavaScript, а также фреймворки, такие как Bootstrap и Foundation.
- Используйте медиа-запросы
Медиа-запросы — это CSS-правила, которые определяют, как должен отображаться сайт на разных устройствах. Они позволяют определять размеры экранов, разрешение и ориентацию устройства, и изменять стиль и расположение элементов на странице в соответствии с этими параметрами.
- Используйте относительные размеры
Используйте относительные размеры, такие как проценты или em, для задания размеров элементов на странице. Это позволит сайту автоматически изменять размеры элементов на странице в зависимости от размеров экрана устройства.
- Используйте масштабируемые изображения
Масштабируемые изображения — это изображения, которые сохраняют качество и детализацию при изменении размера. Используйте масштабируемые изображения для отображения на сайте, чтобы избежать искажений или размытия при изменении размера.
- Проверьте свой дизайн на разных устройствах
Проверьте свой дизайн на разных устройствах, чтобы убедиться, что он корректно отображается на всех устройствах. Используйте инструменты разработчика браузера для проверки отзывчивого дизайна и медиа-запросов.
В заключение, создание адаптивного веб-дизайна является важным аспектом веб-разработки, который позволяет сайту корректно отображаться на различных устройствах. Используйте отзывчивый дизайн, медиа-запросы, относительные размеры, масштабируем.