Адаптивный дизайн сайта — это процесс создания сайта, который оптимизирован для работы на различных устройствах с разными экранами и разрешениями. В этой статье мы рассмотрим, как создать адаптивный дизайн сайта.
- Используйте медиазапросы
Медиазапросы — это инструмент, который позволяет оптимизировать ваш сайт для разных размеров экранов. Они позволяют изменять стили сайта в зависимости от ширины экрана устройства, на котором отображается сайт.
Для создания адаптивного дизайна сайта вам необходимо использовать медиазапросы в своих стилях CSS. Вы можете определить различные размеры экранов и изменять стили, когда размер экрана устройства меняется.
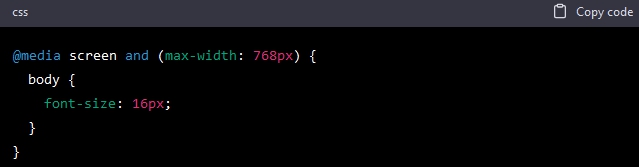
Пример медиазапроса:

- Используйте отзывчивую верстку
Отзывчивая верстка — это технология, которая позволяет создавать сайты, которые оптимизированы для разных размеров экранов. Она основана на медиазапросах и позволяет создавать сайты, которые могут приспосабливаться к любому размеру экрана.
Для создания отзывчивой верстки вы можете использовать фреймворки, такие как Bootstrap или Foundation, которые предоставляют готовые компоненты и стили для адаптивной верстки.
- Используйте относительные единицы измерения
Использование относительных единиц измерения, таких как проценты или em, вместо фиксированных значений, позволяет сайту адаптироваться к различным размерам экранов.
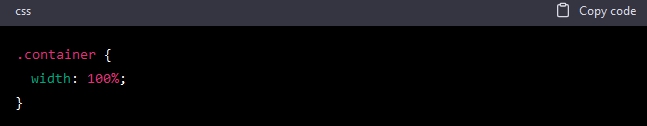
Например, вместо задания фиксированной ширины элемента, вы можете использовать проценты, чтобы элемент был адаптивным к размеру экрана:

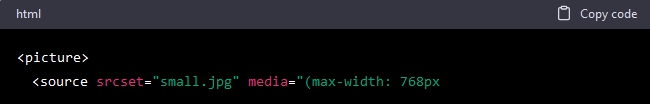
- Используйте изображения разных размеров
Изображения могут занимать много места на странице и замедлять загрузку сайта, особенно на мобильных устройствах. Чтобы решить эту проблему, вы можете использовать изображения разных размеров и оптимизировать их для каждого размера экрана.
Вы можете использовать тег <picture> для отображения разных изображений в зависимости от размера экрана: